[html] Font Tag (글꼴 태그, <i> vs <em>, <b> vs <strong> 차이)
|2025. 1. 31. 18:36

글꼴 태그
1. <h1> ~ <h6> (Heading)
웹 페이지의 제목 또는 부제목을 표현할 때 사용하며, 숫자가 작을 수록 큰 제목을 표시
2. <p> (Paragraph)
하단의 문단을 표시할 때 사용
3. <hr> (Horizontal Rule)
가로로 선을 긋는 태그 (종료태그 없음)
4. <br> (Break)
줄바꿈 태그로 HTML에서 개행 역할을 한다. (종료태그 없음)
5. <i> (Italic)
텍스트를 이텔릭체로 표시
6. <em> (Emphasis)
텍스트를 이텔릭체로 표시
7. <b> (bold)
텍스트를 진하게 표시
8. <strong>
텍스트를 진하게 표시
<i> vs <em>, <b> vs <strong> 차이
- <i>, <b> 태그는 단순히 텍스트를 이텔릭체, 진하게 표시하는 역할
- <em>, <strong> 태그는 실제로 페이지 내의 중요한 부분으로 강조하고 싶을 때 사용
- 브라우저에서 스크린리더(Screen Reader)를 사용하는 경우, 음성 합성(Speech Synthesizer) 도구가 페이지를 해석하고 읽어낼 때 strong 태그에 대해 거센 억양으로 음을 낼 수 있도록 하여 실제로 말할 때의 강조를 하듯이 재구성할 수 있다.
- 스크린리더는 시각장애인이 컴퓨터를 사용할 때 화면에 나타나는 정보들을 음성으로 출력해주는 화면낭독 프로그램
실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Font Tag</title>
</head>
<body>
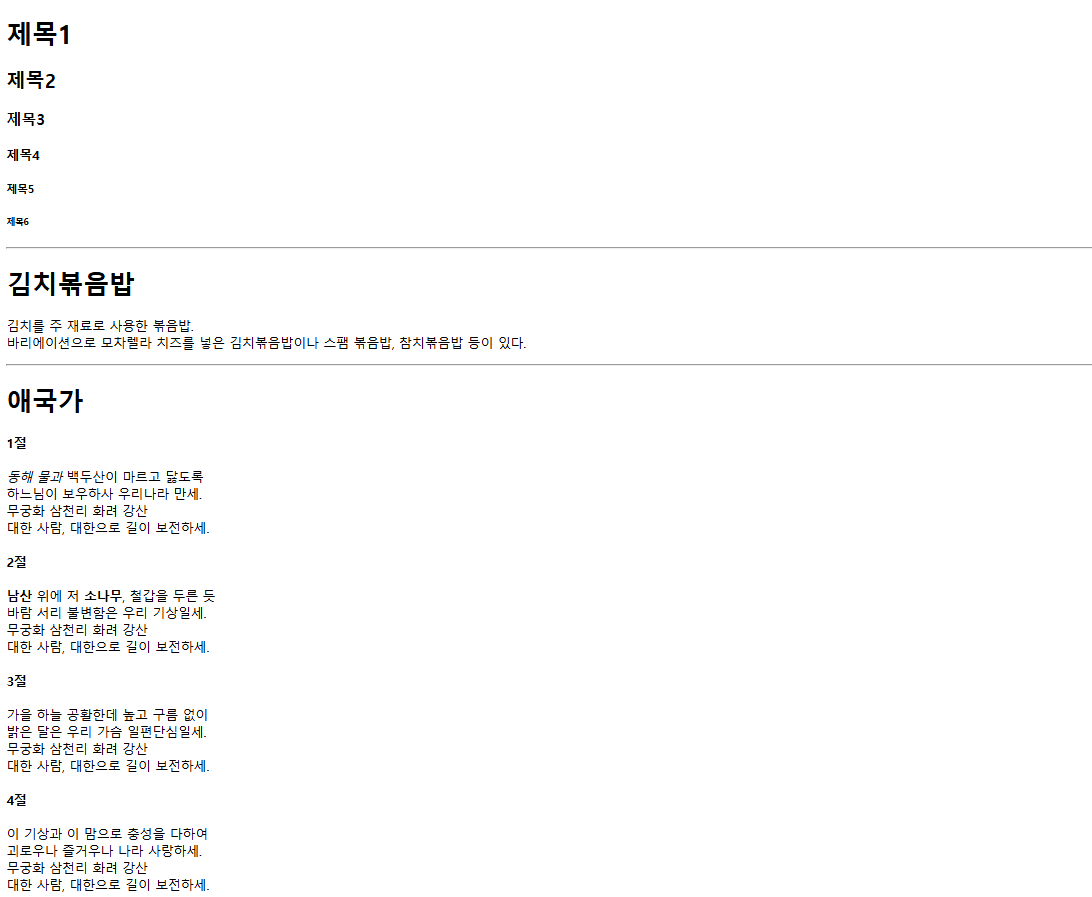
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<hr>
<h1>김치볶음밥</h1>
<p>김치를 주 재료로 사용한 볶음밥.<br>바리에이션으로 모차렐라 치즈를 넣은 김치볶음밥이나 스팸 볶음밥, 참치볶음밥 등이 있다.
</p>
<hr>
<h1>애국가</h1>
<h4>1절</h4>
<i>동해</i> <em>물과</em> 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세.<br>
무궁화 삼천리 화려 강산<br>
대한 사람, 대한으로 길이 보전하세.<br>
<h4>2절</h4>
<b>남산</b> 위에 저 <b>소나무</b>, 철갑을 두른 듯<br>
바람 서리 불변함은 우리 기상일세.<br>
무궁화 삼천리 화려 강산<br>
대한 사람, 대한으로 길이 보전하세.<br>
<h4>3절</h4>
가을 하늘 공활한데 높고 구름 없이<br>
밝은 달은 우리 가슴 일편단심일세.<br>
무궁화 삼천리 화려 강산<br>
대한 사람, 대한으로 길이 보전하세.<br>
<h4>4절</h4>
이 기상과 이 맘으로 충성을 다하여<br>
괴로우나 즐거우나 나라 사랑하세.<br>
무궁화 삼천리 화려 강산<br>
대한 사람, 대한으로 길이 보전하세.<br>
</body>
</html>

'🌠Development > html, css, js' 카테고리의 다른 글
| [html] List Tag (1) | 2025.01.31 |
|---|---|
| [html] Emmet (0) | 2025.01.31 |
| [html] 태그 종류 (0) | 2025.01.29 |
| [html] 기본 구조 (0) | 2025.01.29 |
